Tables contains Pages.
A page represent a template in Joomla.
Note : In past, we used the term 'layouts' but it is too confusing with JLayout, so the name Page is preferred now.
'Template' is also confusing term because we are dealing with component templates.

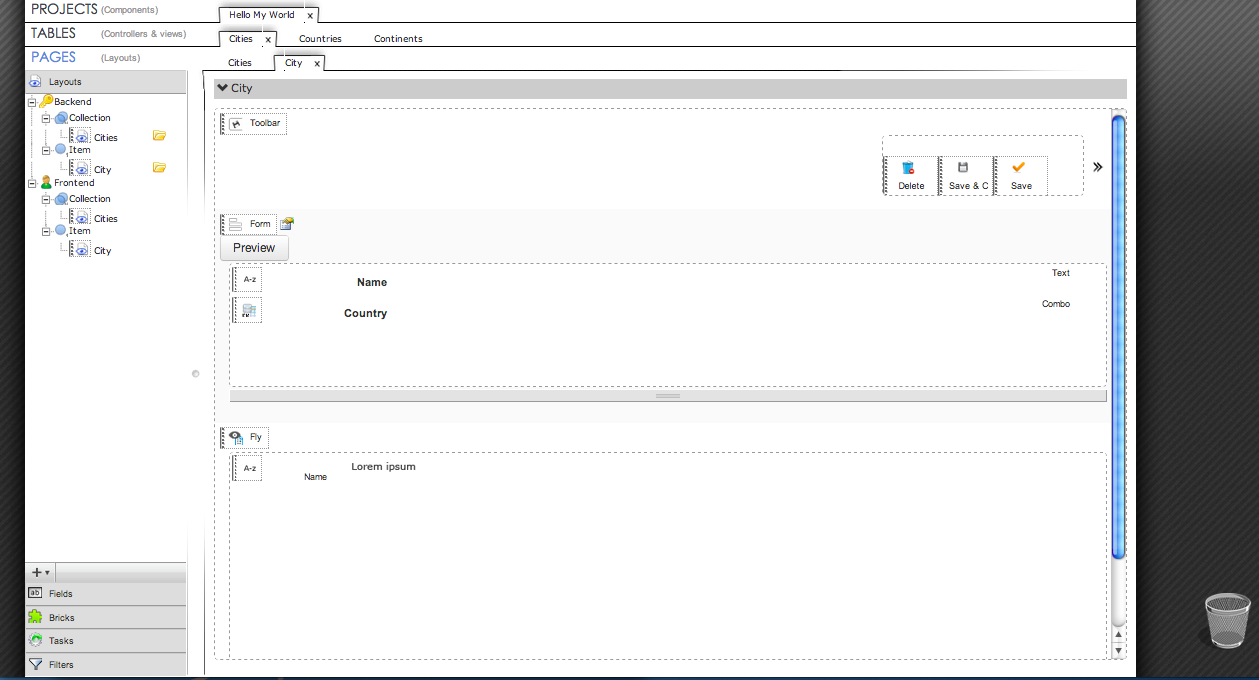
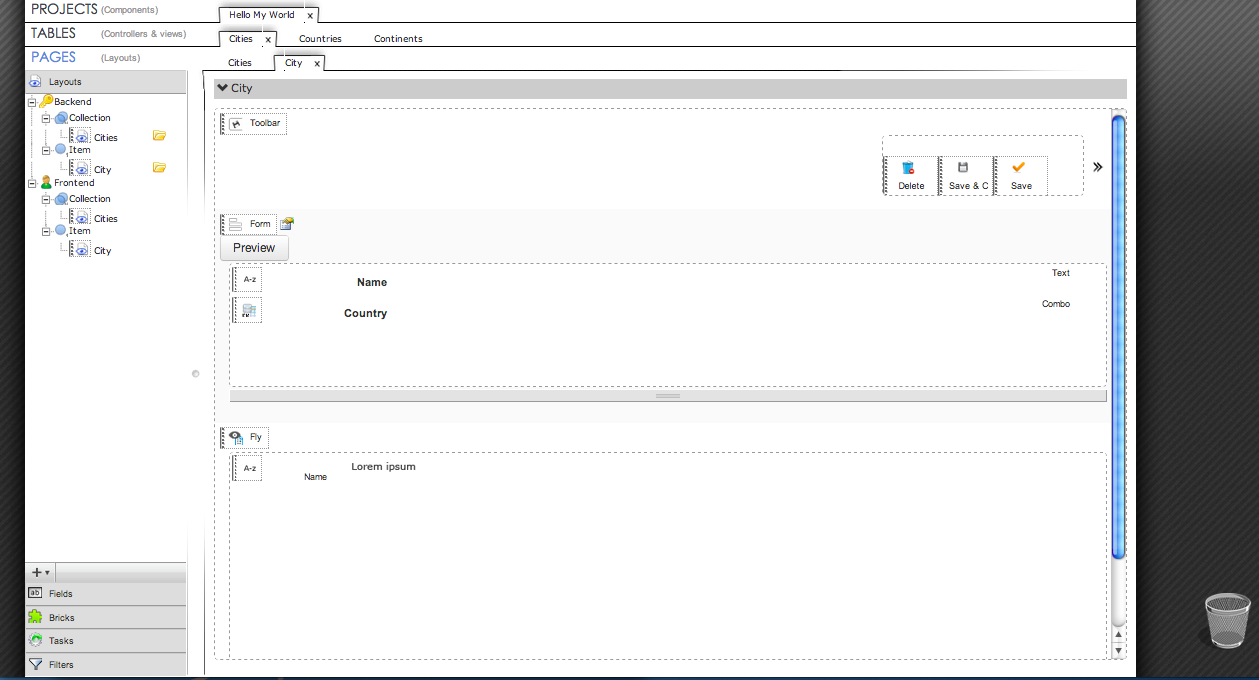
Create a new page
1. Click the [ + ] button and choose a page type to create.
A page can be in front-end or in back-end.
A page can be plural (Collection), singular (Item).
- A Collection page is displaying a result of search in the table (browse, search, reports...)
- An Item page is displaying an item alone. (view, edit)

2. Give a name and press Enter.
The proposed name is inherited from the Table titles.
Naming

- Layout title : Accept all caracters and spaces (ex: Items)
Layout alias : Only [a-z] caracters. (ex: default)
- Special cases:
- Collection layout : the first plural (Collection) layout of each view must be called 'default'
- Item layout : Cook give you per default the table item-alias, but you can change it. For example you can call 'form', when the layout contain a form brick
Forbidden names
Some aliases are not allowed for your layout alias :
ajax, import, modal, xxxx, xxxxs, yyyy, yyyys, zzzz, zzzzs
Entry point :
Determines if this page is the default template to load when the view is called with no layout specification.
When you define a page as default, its alias becomes 'default'.
The first collection page you create is always default.
When you change the entry point from a page to another, the aliases of the pages changes. The previously defaulted page take then its new alias value from the item-alias of the table.
Fields
From this window, you can pick up the fields to instance on your pages.
You can access to unlimited Foreign Key level
The root of the fields tree is the current context SQL table.
Bricks
Bricks is a Cook Self Service concept that simply represent a sub template.
A new page contains the default basis bricks: toolbars, grids, forms, flys.
Create a new brick:
- From the Bricks tab, drag the brick of your choice.
- Reorder the bricks in order to build your page.
(complete list to come)
Tasks
The tasks are to be instanced in a Toolbar brick.
Filters
The filters are to be instanced in a Filters brick.
Templates files
- back-end/
- views/
- singular/
- view.html.php (View)
- tmpl/
- layout file (back, singular)
- plural/
- view.html.php (View)
- tmpl/
- layout file (back, plural)
- front-end/
- views/
- singular/
- view.html.php (View)
- tmpl/
- layout file (front, singular)
- plural/
- view.html.php (View)
- tmpl/
- layout file (front, plural)