3.1.3 - Router slugNew Feature : Router slugYour component is now able to re-use the alias (From the alias Wizard) for creating beautiful URLs. SlugHere an example with slug : FiltersExample with continent filter: Example with country filter (in second position): Example with continent + country filter: ConfigurationTo custom the router, simply refers to the bottom of the router.php file, in the XxxxRouteConfig() This configuration is shared between parseRoute() and buildRoute() 3.1.2 - Integrity Restrict Delete
In the following example, if you try to delete China (country), the system will refuse and tell you the related cities: 3.1.1
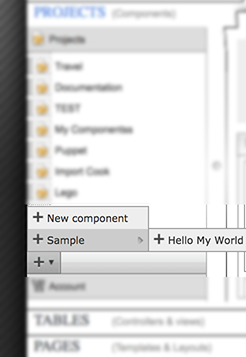
New feature : Sample componentWe propose you a sample component directly in the builder. Fixes
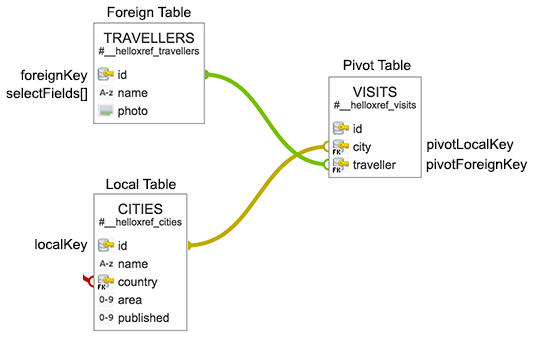
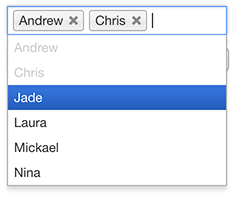
3.1 - ORM SystemNew feature : ORM System The ORM system acts such as a data provider, directly at the SQL level. 3.0.10New Feature : Multiple FK Filter 3.0.9New Feature : Pivot Filter |
Freakin' Awesome!!! J-Cook is simply awesome - whether you're a highly experienced developer or complete novice whether you're building a small inventory component or a complete community solution! The beauty comes from a fast slick and reliable platform that readily provides developers with everything they'll need to build the backbone of a solid and secure component with wizards for authoring access publishing aliasing created/modified by dates... you name it COOK provides it! J-Cook really surpasses all of the 'competition' as far as MVC tools are concerned! Try love it and get cooking!


 New Feature : Restrict delete of an item when this item is referred by another item.
New Feature : Restrict delete of an item when this item is referred by another item.