
FOF is a RAD Framework (Rapid Application Development) developed by the creator of Akeeba Backup.
The main revolution is ‘conventions over configuration’. Following conventions standards, the framework knows automatically what to do. Then the files of the component are only necessary for customs. All the structure is automatically handled until you stay in the default features and default conventions.
Learn more : FOF Wiki
Enjoy the new experience !
Your components are now reduced to ashes !
Try it now and see the differences.
FOF will not change your way of thinking Joomla! At the contrary, it forces you to respect a proper way of coding for Joomla! using conventions.
For sure, some strategies of coding, classes names and folders have changed but it is because it has to do ! It is a natural evolution of Joomla!
Innovations make Joomla! everyday better.
Personaly, I have never believed in Unified Content Model (UCM) and even less the Content Constructor Kits (CCK).
I bet on "source code generator" and I bet in FOF because it is the best at the moment for Joomla!
By the way, I love how Joomla! defines its conventions of coding which are totaly absent in its Wordpress concurent : too permissive, and results a total mess. FOF give you the proof why conventions are so important.
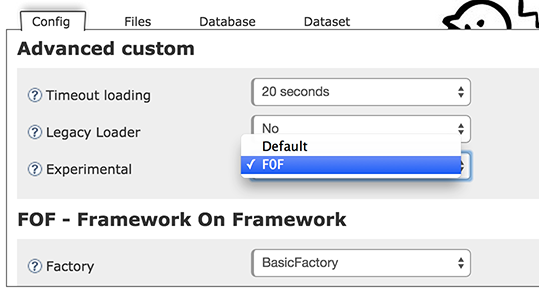
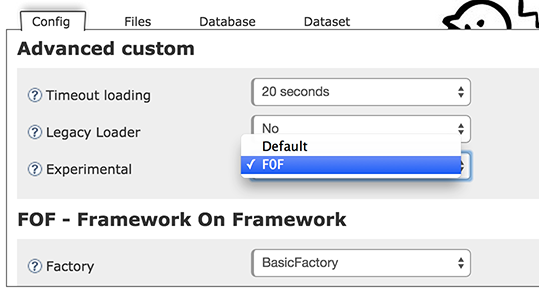
Enable the FOF option

Open the config tab of your component
Change Experimental option to 'FOF'
Factory option
Choose the way how FOF build your component with the Factory option
Learn more about Factory : The Factory
Presentation
FOF proposes a huge improvement of the whole application layer.
We are so gratefull for the work of the FOF team and particulary his founder Nicholas K. Dionysopoulos
- Instancied object are well organised, easy to access
- The names of the functions are explicits
- You don't copy and paste your code... Never. (DRY = Don't Reapeat Yourself)
- You code looks like... empty.
This is a non-exhaustive presentation. Please always refers to the FOF documentation for detailed and secure information.
FOF is a new concept for us as well, we learn at the same time. Sorry in advance for eventual possible errors in the docs.
Container
The container is the instancied object of your application (the gateway).
It contains all the features of your application presented as services :
(The services in grey are FOF introduced features)
- appConfig. The configuration read from the fof.xml file
- blade. The Blade template engine compiler so that you can extend it.
- db. The database object. It works similar as JFactory::getDbo but you can configure and use a different database connection for your component – very useful if your component needs to talk to a non-Joomla! database!
- dispatcher. The component dispatcher.
- factory. The MVC object factory, used to create Controllers, Models, Views and so on. This is how FOF allows you to implement different levels of "magic" behaviour. You can specify a custom factory class in the factoryClass configuration parameter of the Container.
- filesystem. A simple interface to the most commonly used Joomla! filesystem API calls.
- input. The input object of your component which can diverge from Joomla!'s input.
- mediaVersion. A version query string parameter added to the URL of all media (CSS, JS, LESS) files loaded through the View. This includes media files included by XML forms.
- params. A service to get and set the component's parameters.
- platform. Abstraction of core Joomla! API calls. This allows you to use FOF with different versions of Joomla! and even with Joomla! Framework applications. You can specify a custom platform class in the platformClass configuration parameter of the Container.
- renderer. The view renderer, used to output common HTML and render XML forms.
- saveScaffolding. Set to 1 to enable saving Scaffolding-generated XML forms and language strings. Set to 0 (default) to disable it.
- scaffolding. Set to 1 to enable Scaffolding. Set to 0 (default) to disable it.
- session. The JSession object, easily accessible.
- template. The view template helper, for internal use by FOF.
- transparentAuth. The transparent authentication object, used to configure transparent authentication for your component (allows you to implement a RESTful JSON API without much code)
- toolbar. The toolbar renderer for your component.
To access the container :
$container = FOF30\Container\Container::getInstance('com_foobar');The container is static and unique per component. But you can also multiply the instances of the container as your please.
Learn more : The Container
The Factory
The Factory handle the MCV classes. It is the driver wich choose and coordinate wich model files to load and how to configure them.
When you build with FOF, you have to choose the behaviours for the Factory.
It consists of two concepts :
- Switch : The MVC files are shared between front, back (and cli).
- Magic : The most of the configuration is handled in a XML file. (fof.xml)
You can combine those 2 concepts and you get
- BasicFactory
- SwitchFactory
- MagicFactory
- MagicSwitchFactory
In the builder, you can define this parameter in the Advanced configuration of your component (The FOF section)
Learn more : The Factory
Controllers
FOF needs only one controller for both singular and plural views.
Learn more : The Data-Controller
Triggers
FOF uses triggers everywhere in the component, so it is not anymore only limited to the plugins.
Example in the controller, every task implements both 'BEFORE' and 'AFTER' event.
As follows :
protected function onBeforeDoSomething()
{
// Do something here...
}
Toolbar
Everything that have to do with menus, control panel and toolbar tasks are located there in one single file.
Learn more : The Toolbar
Dispatcher
The dispatcher handles the input request and call the controller. It is the so called 'main controller' in Joomla! standards.
Not so much to say in this brieve presentation...
Learn more : The Dispatcher
Namespacing
Proper php way to name the classes. The classes names are simplified. You can easily reuse a code.
FOF incorporate its own class loader.
Learn more : Your Classes (Namespacing)
Models
Introduces the concept of 'Model Behaviors'. A way to handle shared code relative to common Model features.
Learn more : Model Behaviors
Relations
The links of the database are mapped in the component. It permits to call lists and any kind of relation is a easy way.
Learn more : Model Relations
Views
- Unified xml files for all types of views, including filters.
- Good and customizable renderer.
- Variety of output fomats (RAW, HTML, CSV, JSON)
- Replaces JDom.
Learn more : The View
Inflector
The inflector permits to singularize or pluralize a name.
Example, when an item model want to access to its list model, it uses the inflector.
It is based on the english language, but you can add words in the dictionary.
The inflector can also achieve various tasks for auto naming vars and functions.
Learn more : The Inflector
FOF features not handled by Cook
Those following great features are unfortunately not handled at the moment.
Obviously, they are quite easy to set up with the FOF documentation.
Nested trees
Ability to manage trees hierarchies.
You can learn to do it easily : The TreeModel
Transparent authentication
Transparent authentication allows FOF to authenticate a user using Basic Authentication or URL parameters.
This allows you to create web services or directly access pages which require a logged in users without using Joomla! session cookies.
You can learn to configure this feature : Transparent Authentication
Relations N:m, N:1
Not yet... But in the list for the very next features.
Learn how to achieve it : Model ralations
Cook builder customs
Unfortunately, FOF does not handle all the features proposed by Cook Self Service. So in order to fill the gap, the component include various customs, wich are changing some behaviors from a pure FOF component.
Let's have a closer look of what to expect from a FOF component build with Cook:
Custom renderer (The Renderer)
- Groups on lists
- Ability to merge Form / Fly in the same page
- Bugfix : Remove the span2 margin if the sidebar is not rendered in front
- Modal picker (Varies the rendering, restrict columns, Js callback on TR click)
Toolbar (The Toolbar)
- Complete sidebar (all lists view, not only default)
Form Fields
- Image (indirect access)
- Uploader
- Color field (repeatable) (for earlier versions)
- Modal Picker
Model Behaviors
Helpers
- Files / Uploads
- Fork system (kept from before)
- Enqueue an app message form Exception
Superclasses
Superclasses are customs for your MVC base files. They are located in /Classes
- DataController
- DataModel
- DataViewForm
- DataViewHtml
JDom free
JDom is not anymore necessary with FOF.
Limitations for the moment
- Impossible to sort on Foreign Key columns (FOF limit)
- Impossible to group on more than 1 FK level
- Filters limitations :
- no state filter at the moment
- no calendar picker
- filter field MUST be present in grid column to work (FOF limit)
- Cannot be filterable + searchable (for the same field). (FOF limit)
- Every searchable data instance is a different search input (FOF limit)
- Filter column names are KEYS names. So in case you want to see column ID value, it can conflicts with other ID value. (FOF limit)
- Impossible to add/edit a form from the toolbar within a non-default layout (limited in Toolbar.php)
- Many others features of your component wich extends a single pure FOF scaffolding.

Work in progress.