ClassModelList::loadXref()DeprecatedPlease use the Relations instead.
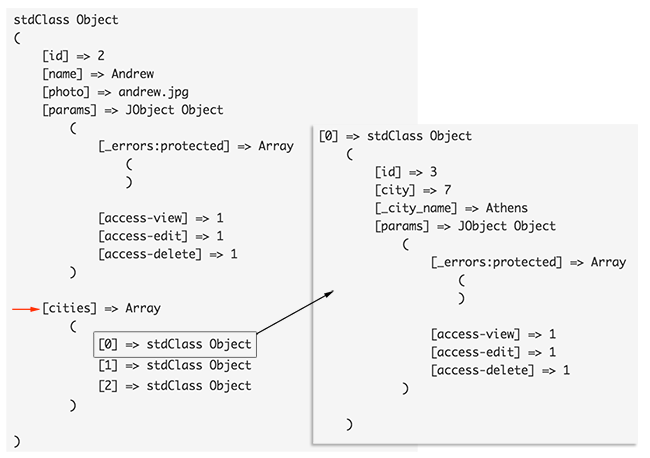
This function is a great support to automatically populate a new array property in the item(s) containing a cross-reference list.
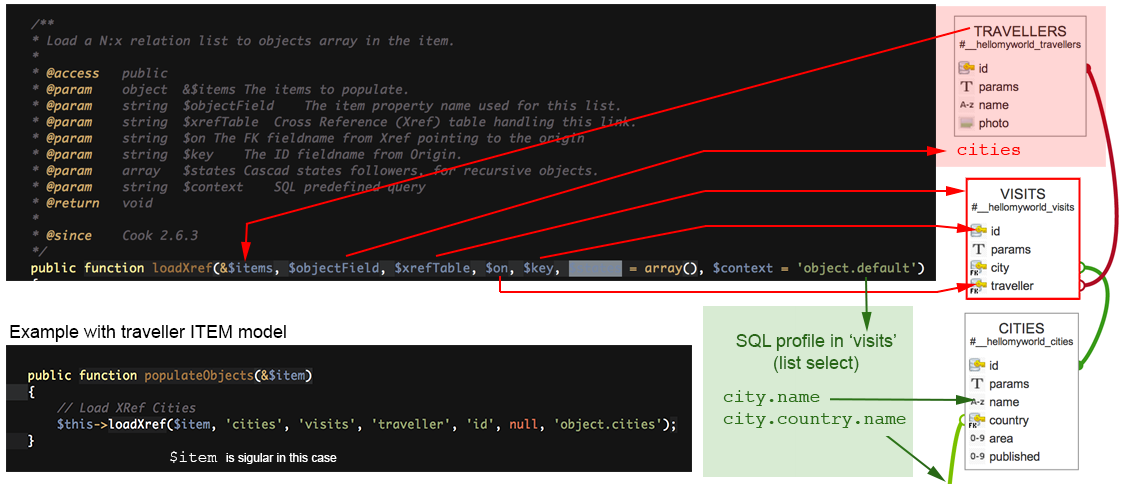
Instance a crossed listThe following example explains the function declaration. loadXref() must be called from populateObjects() of the model (item model or list model) In case of an item model, the declaration varies. $items becomes $item.
ContextThe given context is deciding wich columns are loaded in memory (SQL query). If you haven't created 'object.default', then create it in prepareQuery() or use an existing profile : [view].[template] The N:M tutorial is putting as this in pratice.
Usage in componentPer default, the Xref list is not loaded in the model. $model->setState('xref.cities', true); You can change model state only BEFORE getItem()
Note of the conceptorIn case of list, it does globally the same job than item for the moment, but it will be impoved and optimized in future. A SQL is actually requested for every row. It could be optimized to load all concerned items at once and then dispatch them into their respective parents. |
|
“
”
Great UX great performance and definitely a time saver. It only took me 10 minutes of playing around before purchasing a subscription and right now I just want to throw more money at you! I just started a new project and after just 4h I can already tell it probably saved me several days of work.
I'm building a wholesale ordering system with sales rep management.
I have not looked at the code yet but so far: impressive.