Coding a N:M relationDeprecatedPlease use the Relations instead.
TutorialDownload and install the sample component : Download: com_hellomyworld-v1.1.0.zip This tutorial can be read in 3 different ways :
Help : more informations about forks.
All forked files are in back-end. It makes it simplier for the tutorial, and also for the tests.
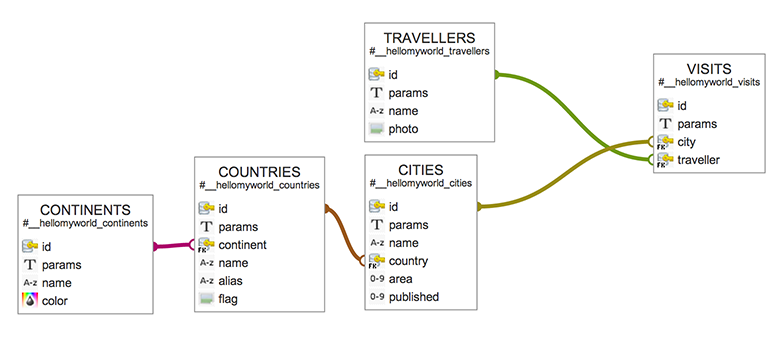
Study of Case : Travellers VISIT CitiesThe N:M is linking 2 Lists:
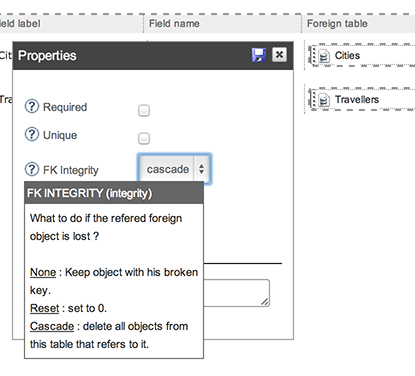
The cross-reference (Xref) table is created to represent "a visit" RequirementsTry to reproduce the best you can the component layouts and pages. If you does not configure exactly the same it is not important. You can use modal boxes or not, you can add some more fields types (recommended) because it will help you to make some tests, and try some more possibilities. IMPORTANT : The following configuration is really important for making the feature working : Cascad integrity deleteWhen a City or a Traveller is deleted, all the reffered links must disappears. (most cases) For every fk in the Xref table, choose 'FK integrity' = 'cascad' in the field properties.
Prepare the models(This steps will be generated by Cook in future) Step 1 : Create optimized profiles in the Xref model.Those profiles will load the most minimalist datas, for improving performances. a. Fork visits (list) modelmodels/visits.php b. Fork prepareQuery() : create 3 SQL profiles.You are free to define the profiles you want. The 'object.' prefix is arbitary choosen.
Help : more informations about prepareQueryHeaders()
Step 2 : Auto-populate $cities in travellera. Fork the traveller (item) modelmodels/traveller.php b. Create populateObjects()Help : more informations about loadXref(). This will open the possibility to load the cross-reference list from an item, simply using state var (xref.cities)
The traveller item contains now a new array property ($cities), not physically in the database table, containing the Xref list. Step 3 : Auto-populate $travellers in citySame than previous, but oposite way a. Fork the city (item) modelmodels/city.php b. Create populateObjects()Step 4 : Repeat steps 2 & 3 in the list modelsa. Fork the travellers (list) modelmodels/travellers.php b. Fork the cities (list) modelmodels/cities.php
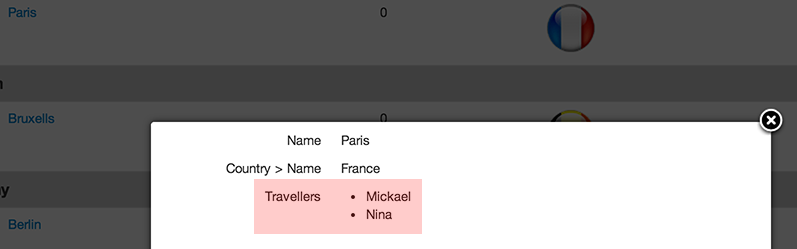
Objective 1 : Show the cross-reference list in a flyThe goal is to show a list of travellers in a city fly.
Step 1 : Ask to the model to load the travellers when loading this layout.This layout is loaded in modal in our component sample. a. Fork the city (item) viewviews/city/view.html.php b. Fork displayVisits()Ask to the model to populate the travellers. Step 2 : Display this list of travellers in the city fly layout.In the sample component, the layout is called 'visits' and can load in modal (more convenient) a. Fork the fly template file:views/city/tmpl/visits_fly.php
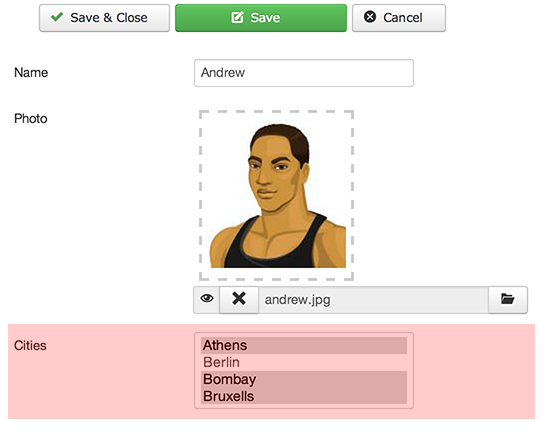
Objective 2 : Create a multi-select input in form.Choosing cities from a traveller will create the links.
Step 1 : Prepare the model to save the recieved list of values to the N:MThis code is required in the item model after saving the item. a. Fork traveller (item) modelmodels/traveller.php b. Fork save() function
Help : more informations about updateXref().
Step 2 : Use JForms to instance the inputUse xref input type (since 2.6.3) a. Fork the XML form file:models/forms/traveller.xml b. Empty the file and leave only the necessary in the fork:Help : more informations about xref field. Step 3 : Configure the view for sending the datas to the inputa. Fork the traveller (item) view:views/traveller/view.html.php
b. Fork the traveller (item) form template:views/traveller/tmpl/traveller_form.php Pass the dynamic list to JDom
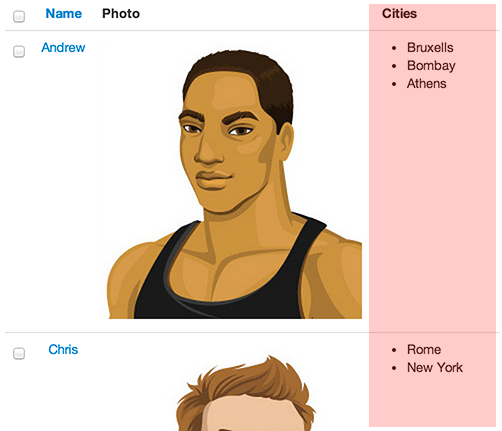
Objective 3 : Embed a list within a listVisited cities are added as a new column row
Step 1 : Ask the population of citiesa. Fork the travellers (list) view:views/travellers/view.html.php b. Fork displayDefault():Step 2 : Render cities in the grida. Fork the grid template:views/travellers/tmpl/default_grid.php b. Add a table column (header + rows):
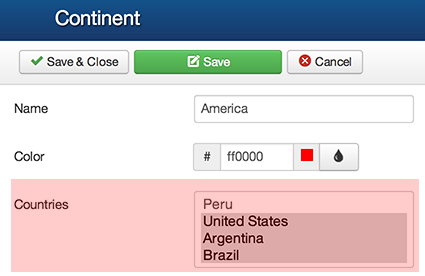
Objective 4 : Create N:1 (inversed Foreign Key)This example does not permit to create countries 'on the fly'. A country must be free of continent (FK) to appear in the list.
Step 1 : Prepare the model for creating optimized lista. Fork countries (list) model:models/countries.php b. Create a custom profile: object.defaultStep 2 : Prepare the item modela. Fork continent (item) model:models/continent.php b. Auto-populate $countries in continentc. Fork the save() function for recieving post array :Step 3 : Load list of availables itemsIn case of N:1, the items already linked are not selectable. Even if the link is broken. a. Prepare the continent (item) viewviews/continent/view.html.php
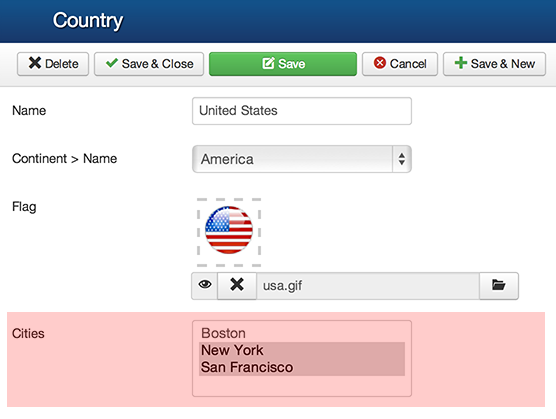
b. Fork the continent form templateviews/continent/tmpl/continent_form.php Step 4 : N:1 Forma. Fork the continent XML formmodels/forms/continent.xml b. Instance the xref input:Step 6 : Reproduce it for defining cities within the country form.Facultative exercice :Repeat the previous steps 1 to 4 to do the same in the city form :
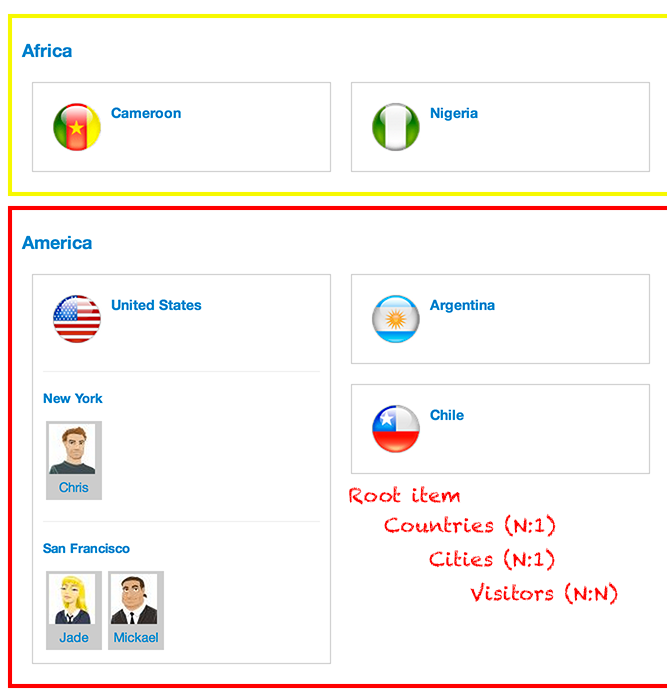
Objective 5 : Mixed objects and multi-levelThe goal is to load all availables datas from the continents list.
Step 1 : Preparation : propagate states with followers in each concerned model.This definition of children states allows you to automatically follow the xref states to their children lists in cascad. a. open the forked continents (list) modelsmodels/continents.php b. Add states followers in populateObjects()c. Repeat the operation for countries (item) modelmodels/countries.php Step 2 : Ask to load the cross referenced objects in the viewa. Fork the continents view fileviews/continents/view.html.php b. Ask to the loader to populate all the following xref lists:
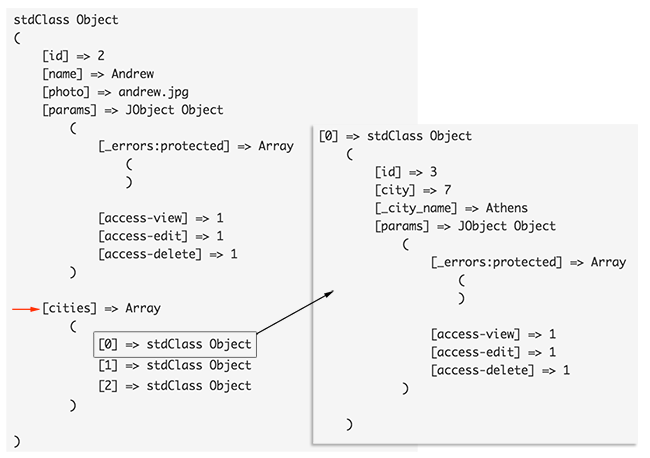
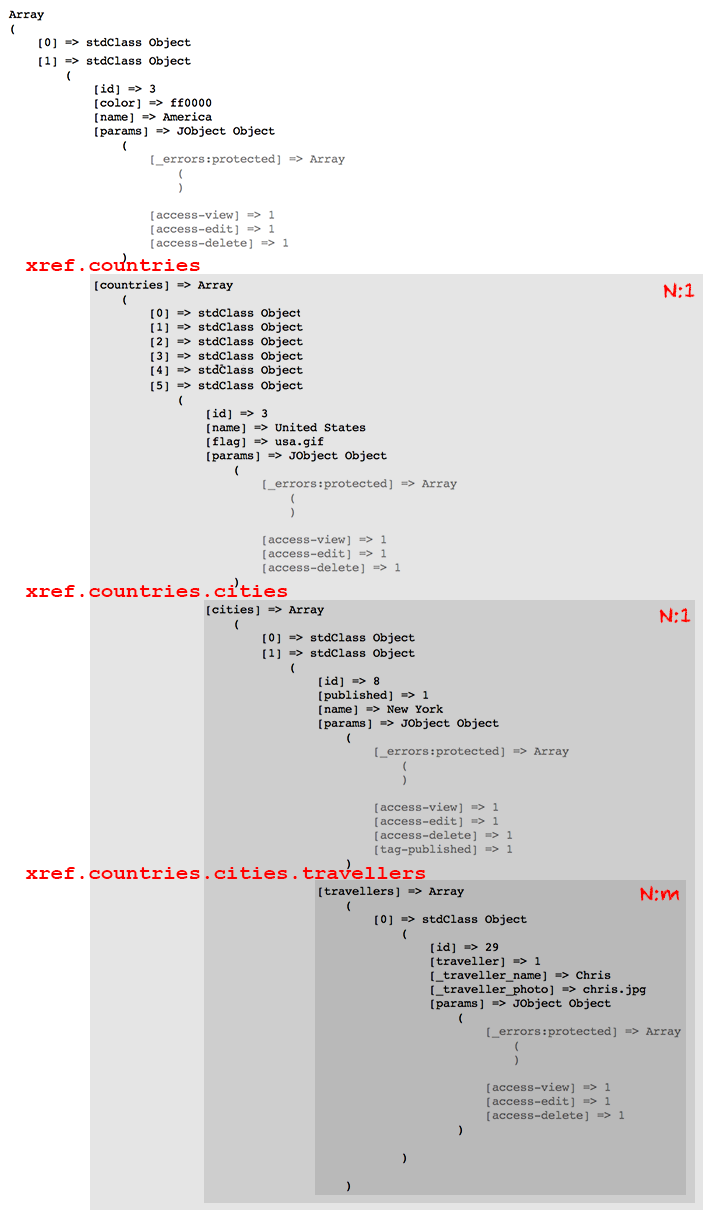
Step 3 : Build the template with the availables datas.The template stucture will not be explained in this tutorial. Dump the list to see all tree:
You can now build yout template as you want. Have fun ;-) |
|
I'm playing around with the new mvc and the FORK feature is FANTASTIC!!! it's saving me a lot of time! you are doing a very good job!!.